Step 1
Open Photoshop and create a new document. I used
2560x1440 pixels. Then with the Gradient Tool (G) fill the background with a radial gradient with 2 shades of purple
(3d2626) Lighter and (060404) darker.Step 2
With the
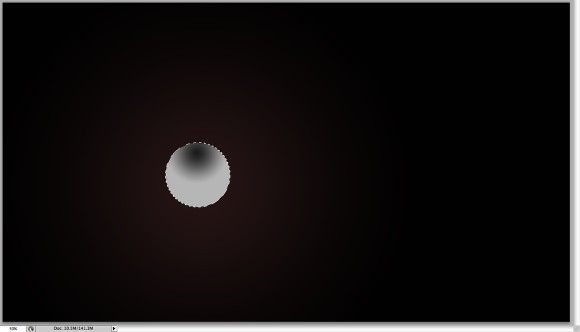
Elliptical Marquee Tool (M) create an ellipse selection. Add a new layer and select the
Gradient Tool (G). Use black and a very light grey for the colors. Fill the ellipse selection with the radial gradient. Use the image below for reference.
Step 3
Go to
Edit>Define Brush to create a new brush.
Step 4
Go to
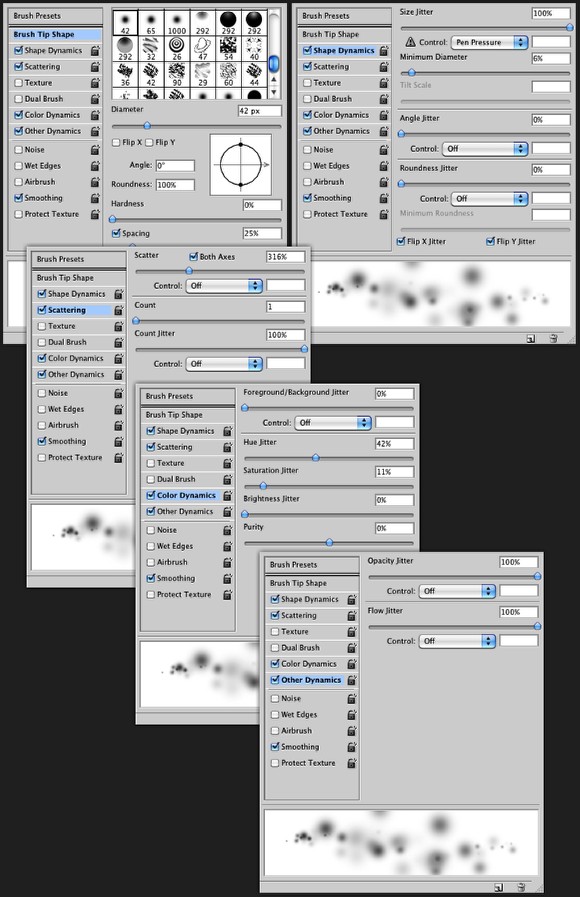
Window>Brushes. Use the image below for the values of the
Brush Tip Shape, Shape Dynamics, Scattering, Color Dynamics and Other Dynamics.Step 5
Add a new layer and with the
Brush Tool (B) and the brush you have just created, paint some spheres on the design. This is a random effect so you won't get the same result as I did.
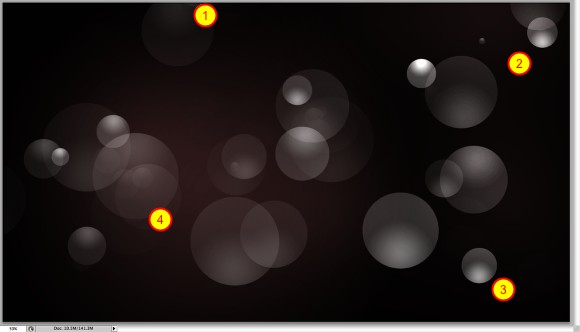
Step 6
Add another layer and group this layer. This new layer will be inside a folder in the Layer Palettes. Change the folder's
Blend Mode to Color Dodge. Then, with the
Brush Tool (B), select white for the color and a big soft brush to paint some areas to highlight them (1-4).
Tip: Use the numbers 1-0 to change the opacity of the brush, with 1 being 10% and 0 being 100%.Step 7
Add a new layer and with the
Rectangular Marquee Tool (M), create a rectangular selection. Fill this selection with a white to black linear gradient using the
Gradient Tool (G). After that change the
Blend Mode to Color Dodge to create a nice light effect.
Step 8
Duplicate the light effect layer. Rotate and resize them to create different light effects.
Tip: Use the Eraser Tool (E) to blend some of the light effects one they are over one another.Step 9
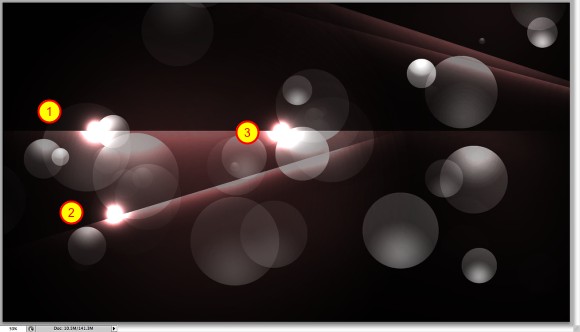
Add a new layer and group this layer so it will be inside a folder. Change the
Blend Mode of the folder to
Color Dodge. With the
Brush Tool (G), using white for the color, select the layer inside the folder and paint some flares (1-3)
Step 10
Add another layer on top of the others, then with the
Gradient Tool (G) fill the layer with a gradient using red, yellow, green and blue for the colors. Change the
Blend Mode of this layer to Overlay.Step 11
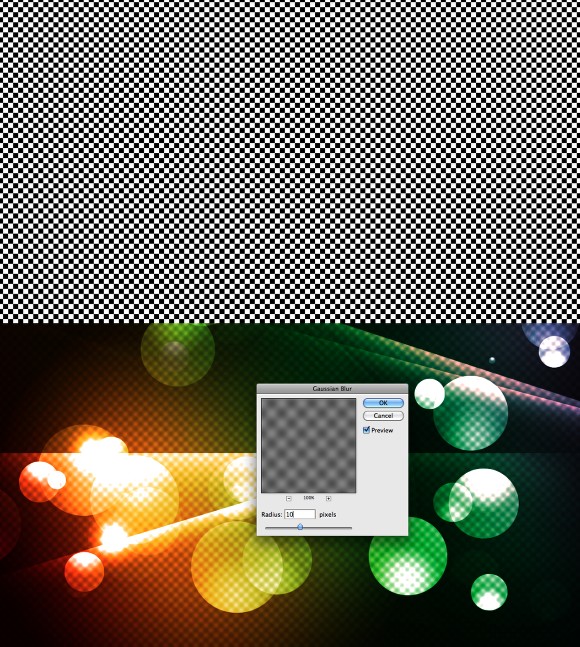
Create a new layer and fill it with a checkerboard pattern. You can download it
here. Then go to
Filter>Blur>Gaussian Blur, use
10 pixels for the Radius. After that change its
Blend Mode to Color Dodge.Step 12
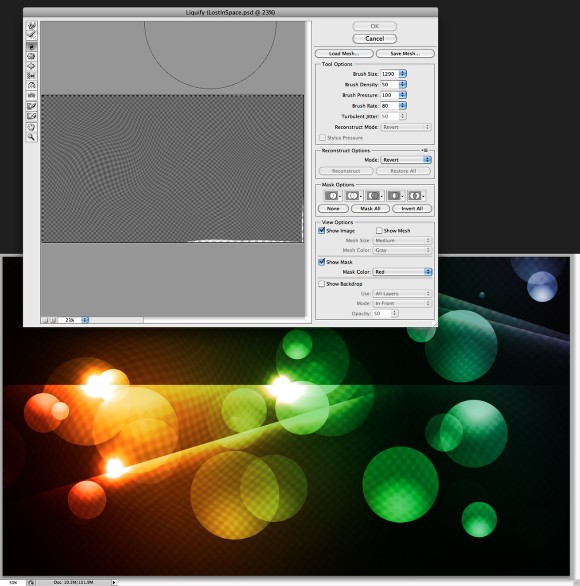
Select the pattern layer and go to
Filter>Liquify. Use the
Twirl Clockwise Tool (C) and the
Bloat Tool (B) to deform the pattern layer.
Step 13
Select all layers and click
Command(mac)/Control PC + Alt + Shift + E to create a layer with all the layers merged in it. Go to
Filter>Blur>Gaussian Blur. Use
20 pixels for the Radius. Then change the
Blend Mode to
Screen and the
Opacity to 50%. Once again click on
Command(mac)/Control PC + Alt + Shift + E to create a layer with the final design.
Step 14
To create the text effect we will add a new layer for a new background. You can duplicate the same layer from the Step 1 and just change the colors, instead of a purple hue I used a brown. The
light one is 3b2500 and the dark 130f08.Step 15
Select the
Horizontal Type Tool (T) and type "
Lost in Space" like a did in the image below. Make the words "Lost" and "Space" much bigger than the "In". Then change the font to
VAL. You can download it here (
http://fontfabric.com/?p=585). Use white for the color.
Step 16
Go to
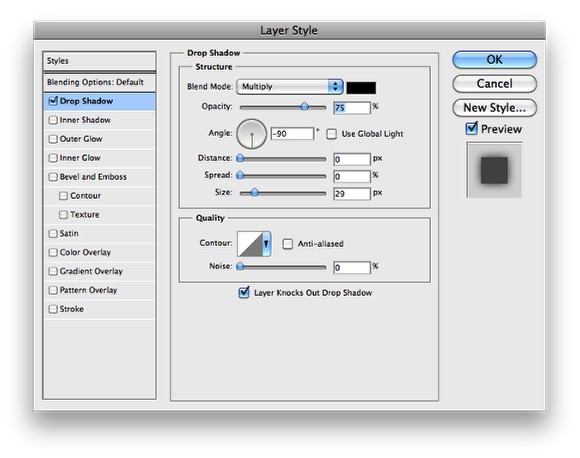
Layer>Layer Styles>Drop Shadow. Use
Multiply for the Blend Mode,
black for the color, -90º for the angle, 0 for Distance and Spread and 30 for Size.Step 17
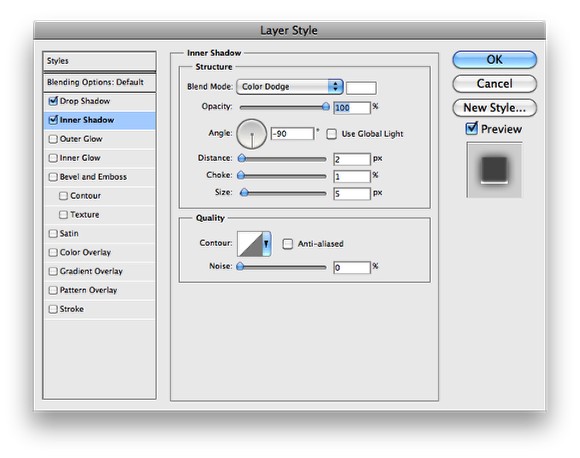
Select now
Inner Shadow. use Color Dodge for the Color with White, 100% for the Opacity, 2 pixels for the DIstance, 1 for Choke and 5 pixels for Size.Step 18
Move the layer with the design merged to be on top of the other layers, more specifically on top of the text layer. Then go to
Layer>Create Clipping Mask.Step 19
Go to Google Images and search for some eclipse photos, I found this amazing one at
http://www.cardiff-astronomical-society.co.uk/ECLIPSE2006\DSCF0841.JPG. Copy it and paste it in your design. Go to
Image>Adjustments>Levels. Increase the black input. Change the
Blend Mode to Screen. Also go to
Filter>Blur>Gaussian Blur. Use
5 pixels for the Radius.Step 20
Duplicate the eclipse layer and position it on top of the other ones that were in the design, the difference is that now it will look like the lights are coming out of the text.
Conclusion
Merge all the layers again and you can add a little noise (
Filger>Noise>Add Noise). The effect is very simple and won't take you more than 20-30 minutes to achieve it. But it's a nice exercise for those willing to play with light effects, also clipping mask and text effects in Photoshop.
Download the Photoshop file












































0 komentar: